De afgelopen jaren zijn websites veel meer gaan leunen op afbeeldingen. Vrijwel alle content is tegenwoordig wel ondersteund door afbeeldingen, zo ook dit blog. Dat is natuurlijk niet vreemd, want "A picture is worth 1000 words", een foto is 1000 woorden waard. Nu is er een nieuwe trend op komst: SVG, Scalable Vector Graphics.
Klein. Piepklein!
Een groot probleem voor websites is dat een afbeelding groot is. Dit kan voor een grote foto gemakkelijk oplopen tot meer dan 1MB. Voor wie dat niets zegt: Als de website ter grootte van een auto is, kan je een grote foto vergelijken met een vrachtwagen. Zonde natuurlijk, want de website laadt er traag door. Een site die er langer dan 2 seconden over doet om te laden wordt tegenwoordig vergeleken met een slak.

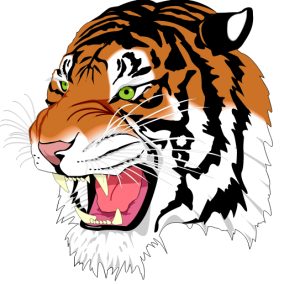
Ziet u grote verschillen tussen deze twee afbeeldingen? Nee? Mooi! Gelooft u me als ik zeg dat de tweede tijger minder dan de helft van de grootte is? Hij laadt dus 2 keer zo snel! Hoe kan dit, vraag je je misschien af. De eerste afbeelding is een PNG afbeelding. Heel ruw gezegd slaat deze per pixel de kleur op, en bouwt zo de afbeelding. De tweede tijger is een SVG afbeelding. Deze werkt niet pixel voor pixel, maar maakt wiskundige formules (Vector, what's in a name!) om alle lijnen te beschrijven. Vervolgens kleurt hij ieder vakje in een keer in. Super efficient!
Groot. Gigantisch!


We weten nu dus dat we een illustratie (Graphic) hebben die gemaakt wordt met wiskunde (Vector). SVG stond voor Scalable Vector Graphics, dus wat heeft Scalable er dan precies mee te maken?
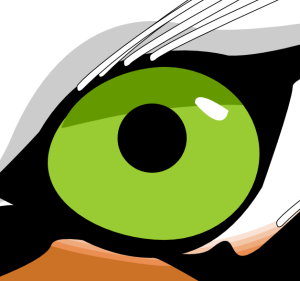
Omdat iedere vorm in een SVG een formule is, kan een computer deze afbeelding heel gemakkelijk opschalen. Om iets 2x zo groot te maken, maak je alle vectoren 2x zo lang, simpel! Dit heeft als gevolg dat alle randjes scherp blijven, hoe ver je ze ook uitrekt! Op onderstaande foto's heb ik de PNG en SVG hierboven 16x vergroot, en het oog uitgesneden ter illustratie. Ziet u het verschil?
Flexibel
Omdat een SVG afbeelding heel erg lijkt op normale HTML, kunnen we er zelfs allerlei effecten op toepassen. De website Tutsplus heeft een tutorial om festieve kerstlichtjes te maken met SVG en CSS. Het resultaat vind je hieronder:
See the Pen SVG Light Icons Animated with CSS by Noah Blon (@noahblon) on CodePen.
Nadelen van SVG
SVG heeft zeker weten de toekomst! Je kunt het zelfs vandaag al gebruiken. Wel zijn er nog een paar dingen waarmee u rekening moet houden.
Oude browsers
Omdat SVG een vrij nieuwe techniek is, kunt u wat problemen verwachten met oude browsers zoals Internet Explorer 8-9. Heeft u meer dan een paar bezoekers met een oude browser, dan moet u nog wat extra werk verzetten om een fallback optie te verzorgen. Dit kunt u doen met zogenaamde Polyfills.
Complexiteit afbeeldingen
Aangezien alle lijnen in een afbeelding door formules moeten worden beschreven, is het alleen praktisch om SVG te gebruiken voor illustraties. Een foto zult u nooit mooi en efficient in SVG formaat krijgen.
Wat vindt u van SVG? Is het iets wat u al gebruikt? Wij horen graag van u!

